Website to test camera access
Released: Website Camera Input Tester
Many apps on Android and iOS want to have control over where a website renders with the motivation to retain users within their ecosystem. Those apps include the most used and downloaded apps of the world, FB, Google, Amazon, Netflix, and many others! None of them wants users to go to the default browser: Chrome for Android and Safari for iOS. When App developers implement a feature to render website within the app and not on the native browser, they typically take the help of WebKit or WebView which is like an abstracted version of a browser and has limited capabilities enabled by default. As a user, I would expect the browser to prompt permissions when accessing location or camera. While for an in-app browser, I would expect the in-app browser permissions to be the same as those provided to the app.
This scenario is very confusing for a website developer and also very disintegrated for various platforms. There is no way to be ensured whether the most popular social media apps would be able to support certain features on any website. One such feature is camera access which can also capture a live video or a picture. I set out to build a test website which one can post in their favourite third party app and test whether the in-app browser supports camera access.
Goals
Following are my reasons to write this website:
Accessing camera could be unavoidable to support certain features in some websites, having a tool to debug website launch behaviour would help in speeding website development
Using such a tool, we can explore ways to do website integration testing. So that developers can be sure their favourite feature based on camera access is always working!
Flow
As POC, I made a simple website to solve this problem, this one: website-camera-input. I had observed that I use only a couple of features for debugging camera access on browsers, including in-app ones:
Showcases ability to access the camera on a publicly accessible website
Show UserAgent of the rendering platform so that results can be recorded easily
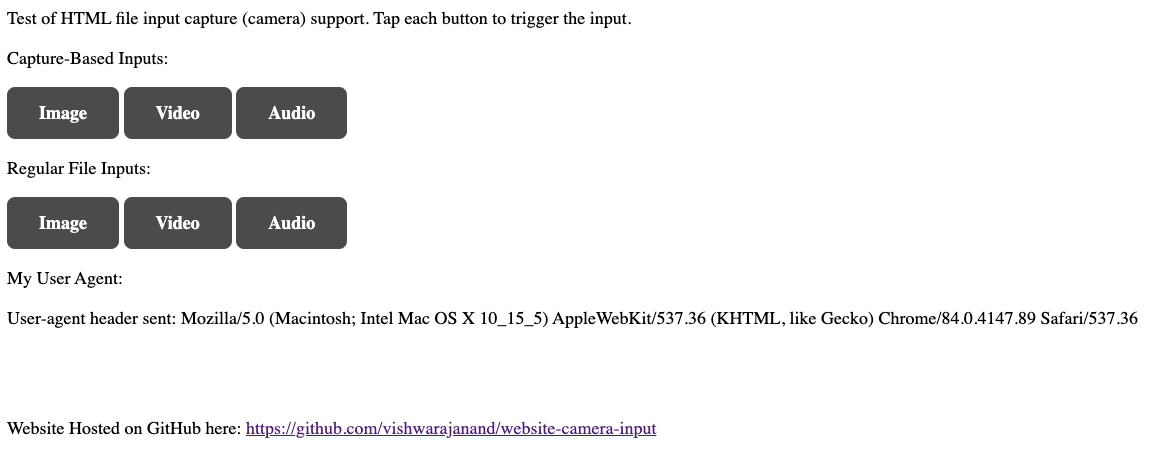
Open the camera on button click:
<input type="file" class="inputfile" name="captureimage" id="captureimage" accept="image/*" capture="" /> <label for="captureimage">Image</label> <input type="file" class="inputfile" name="capturevideo" id="capturevideo" accept="video/*" capture="" /> <label for="capturevideo">Video</label> <input type="file" class="inputfile" name="captureaudio" id="captureaudio" accept="audio/*" capture="" /> <label for="captureaudio">Audio</label> Show UserAgent:
var userAgent = "User-agent header sent: " + navigator.userAgent; document.getElementById("userAgent").innerHTML = userAgent;
I felt it was straightforward to implement and does not have many dependencies to slow me down. Having a simple website to open camera in the browser works just fine for my use cases. I tested it on Facebook and Instagram apps by following way:
- Post the website-camera-input website as a Facebook and click on the link via the mobile app to launch in the in-app browser
- Post the website-camera-input website on Instagram bio’s website and click on the link via the mobile app to launch in the in-app browser
For my demo, the source is hosted on GitHub repo: website-camera-input repo, quick sneak peek is below:

TECH
javascript mobile website