Website to play snake game
Released: Simple JS Snake Game
I was longing for sometime to build my own game, but wasn’t able to gather the much needed enthu to install and code a simple game in Unity. As uaual, my interest pulled me into learning a very simple game over web browsers and building a website to suport that. I got the code copied from Chris DeLeon’s YouTube video, so wont brag about that. Feel free to give it a watch:
Chris shows how easy it is to build a game in JS. He used a Canvas tag to render his game and used a setInterval to control the frame rate. Something like this:
// controls the frame rate of the game !!
setInterval(game, 1000 / 15);
For a moment, I was amazed at the simplification done by him!
My Idea
In short, Following is the reason I decided to develop this website:
Allow users to play games via swipe on mobile touchscreens
Show scores
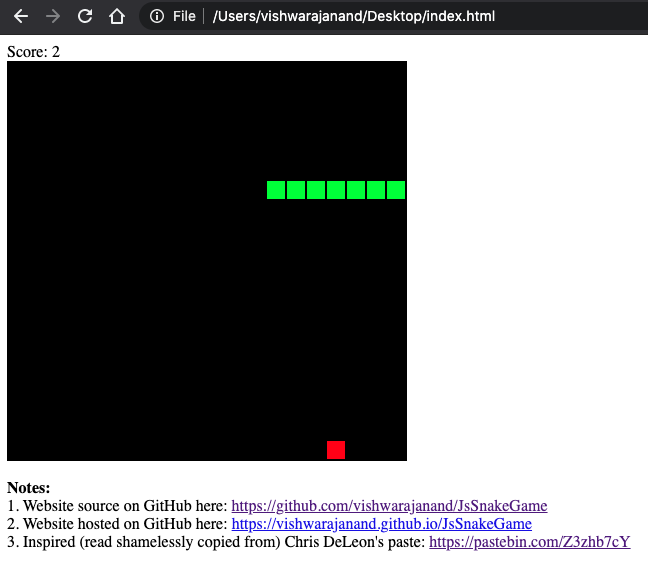
As POC, I made a simple website to showcase this, here it is: JsSnakeGame.
Flow
Passing callback on swipe:
// Load this script /*! * swiped-events.js - v1.1.4 * @credits https://github.com/john-doherty/swiped-events * @inspiration https://stackoverflow.com/questions/16348031/disable-scrolling-when-touch-moving-certain-element * @forked https://github.com/vishwarajanand/swiped-events/blob/master/dist/swiped-events.min.js */ !function (t, e) { "use strict"; "function" != typeof t.CustomEvent && (t.CustomEvent = function (t, n) { n = n || { bubbles: !1, cancelable: !1, detail: void 0 }; var a = e.createEvent("CustomEvent"); return a.initCustomEvent(t, n.bubbles, n.cancelable, n.detail), a }, t.CustomEvent.prototype = t.Event.prototype), e.addEventListener("touchstart", function (t) { if ("true" === t.target.getAttribute("data-swipe-ignore")) return; s = t.target, r = Date.now(), n = t.touches[0].clientX, a = t.touches[0].clientY, u = 0, i = 0 }, !1), e.addEventListener("touchmove", function (t) { if (!n || !a) return; var e = t.touches[0].clientX, r = t.touches[0].clientY; u = n - e, i = a - r }, !1), e.addEventListener("touchend", function (t) { if (s !== t.target) return; var e = parseInt(l(s, "data-swipe-threshold", "20"), 10), o = parseInt(l(s, "data-swipe-timeout", "500"), 10), c = Date.now() - r, d = "", p = t.changedTouches || t.touches || []; Math.abs(u) > Math.abs(i) ? Math.abs(u) > e && c < o && (d = u > 0 ? "swiped-left" : "swiped-right") : Math.abs(i) > e && c < o && (d = i > 0 ? "swiped-up" : "swiped-down"); if ("" !== d) { var b = { dir: d.replace(/swiped-/, ""), xStart: parseInt(n, 10), xEnd: parseInt((p[0] || {}).clientX || -1, 10), yStart: parseInt(a, 10), yEnd: parseInt((p[0] || {}).clientY || -1, 10) }; s.dispatchEvent(new CustomEvent("swiped", { bubbles: !0, cancelable: !0, detail: b })), s.dispatchEvent(new CustomEvent(d, { bubbles: !0, cancelable: !0, detail: b })) } n = null, a = null, r = null }, !1); var n = null, a = null, u = null, i = null, r = null, s = null; function l(t, n, a) { for (; t && t !== e.documentElement;) { var u = t.getAttribute(n); if (u) return u; t = t.parentNode } return a } }(window, document); // Add an event handler document.addEventListener('swiped', swipe); // Add a handler function function swipe(e) { if (!(e && e.detail && e.detail.dir)) { console.log("No good direction detected in the swipe callback."); return; } switch (e.detail.dir) { case "left": // Do Something break; case "up": // Do Something break; case "right": // Do Something break; case "down": // Do Something break; default: console.log("Invalid swipe: " + e.detail.dir); } } Show scores:
From within the
setInternal’s callback, we can access anydocument.Elementand change its properties includinginnerText.
I felt it was straightforward to implement and does not have many dependencies to slow me down. Having a simple website to speak text works just fine for my use cases. I felt it would be super awesome to have following features - which would be a value add:
- Speed controls
- Ability to change snake and apple with other images/gifs. Adding a human face could make it viral!
- Speak audio samples while changing voices
- Adding some Audio
For my demo, the source is hosted on GitHub repo: JsSnakeGame, quick sneak peek is below:

TECH
javascript website browser