Website to test deeplinks
Released: Target Link Tester
I was recently faced with a challenge to test and debug several deep links which are URIs or the format https://zoma.to/restaurant_id or oyorooms://h/hotel_id. On mobile, apps can register on the platform to open their app’s certain views by parsing the URI deeplinks. On the web, we can just include them on hrefs and they are supposed to behave as normal web links. I got drawn into by the constant duplicate and redundancy of debugging efforts and decided to atleast reduce the debugging effort and possibly open a way to automate the complete deeplink testing in future.
Goals
Following are my reasons to write this website:
Using deeplinks is a very common practice in advertising and mobile apps world, having a tool to debug app launch behaviour would help in speeding ad setup work
Using such a tool, we can explore ways to do app launch integration testing though having such specific tests might not be worth the automation effort
Flow
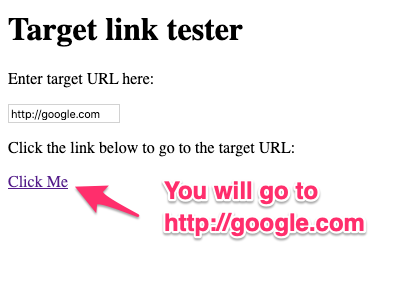
As POC, I made a simple website to solve this problem, this one: EnterTargetUrl. I had observed that I use only a couple of features for debugging deeplinks:
Ability to share/save/bookmark the links and retain the context on page refresh
The ability for links to open the relevant app on the device if the link is correct. I let the system handle this
With maintainence being the biggest concern for me, I decided to code the simplest and abstract tool for me. I implemented a simple caching into my URL and it worked insanely well. Posting some code snippets for reference:
Save the link to HREF:
// sets the deeplink in href const typeHandler = function(e) { console.log("Target link changed to : " + e.target.value); handle_deeplink(e.target.value); } source.addEventListener('input', typeHandler) // register for oninput source.addEventListener('propertychange', typeHandler) // for IE8 Save link to URL:
// sets the deeplink in URL const base_url = window.location.protocol+'//'+window.location.hostname + ':'+window.location.port+window.location.pathname; // sets the deeplink in URL const handle_deeplink = function(deeplink){ // update click-able link result.href = deeplink; //update URL window.history.pushState('NewDeeplinkAdded', 'NewDeeplinkAdded', '?deeplink='+deeplink); console.log("Changed url params"); } Load links on webpage reload:
// sets the deeplink from URL in input box var full_url = new URL(window.location.href); var deeplink = full_url.searchParams.get("deeplink"); source.value = deeplink; handle_deeplink(deeplink); // result.href = deeplink;
I felt it was straightforward to implement and does not have many dependencies to slow me down. Having a simple website to open apps works just fine for my use cases. I felt it would be super awesome to have following features - which honestly I am still searching and it didn’t seem to be supported out of the box:
- Deeplinking to popular apps natively in mobile [low on priority right now]
- Automatically determine which apps could open a deeplink [need to re-check tech feasibility]
For my demo, the source is hosted on GitHub repo: EnterTargetUrl repo, quick sneak peek is below:

TECH
javascript mobile deeplink