Website to buzz at preset time in meetings
Released: Meeting Buzzer Website
Today is an awesome and lazy weekend, I have just managed to squeeze out of my bed and score a net displacement of 100 meters by EOD, LOL. Since I was very happy today, I thought to try and weed out the most (of one of the most) annoying and irritating things in my work life. I settled on one problem which can be quickly hacked around. Many people would hopefully echo their voices if I say that uninterrupted monologues of colleagues are the most irritating and annoying things in our meetings at work. I discovered that if we have some sort of a buzzer which reminds everyone of their time-slot, then that could potentially put an end to monologues in meetings.
I crawled up on the internet and stumbled on Mateusz Rybczonec’s blog on Animated HTML CSS timers which provides a pretty timer in JS and CSS. I also got a Google writeup for navigator.vibrate() API available in Chrome v32+. All, I needed now was to plug in a timer UI with vibrate() API and let the music play!
Goals
In short, Following is the reason I decided to develop this website?
Have a buzzer which can vibrate at a pre-specified time interval
Cannot rely on the audio buzzer, since it would be distracting
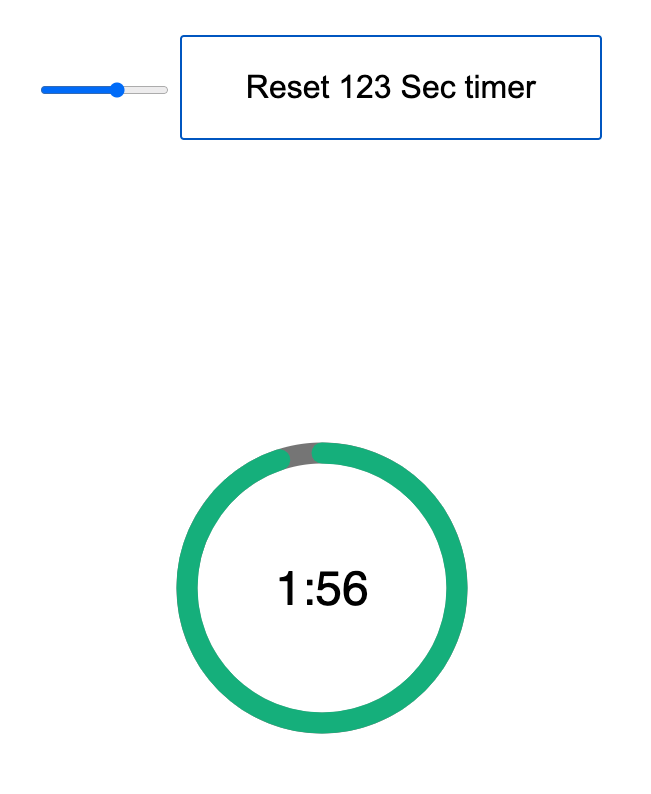
As POC, I made a simple website to solve this problem, this one: MeetingBuzzer. I had observed that I may need to change the buzzer time, so I added a slider to customize the buzzer delay.
Flow
Build timer:
<div class="base-timer"> <svg class="base-timer__svg" viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg"> <g class="base-timer__circle"> <circle class="base-timer__path-elapsed" cx="50" cy="50" r="45"></circle> <path id="base-timer-path-remaining" stroke-dasharray="283" class="base-timer__path-remaining ${remainingPathColor}" d=" M 50, 50 m -45, 0 a 45,45 0 1,0 90,0 a 45,45 0 1,0 -90,0 "></path> </g> </svg> <span id="base-timer-label" class="base-timer__label">${formatTime( timeLeft )}</span> </div> Build controls:
<input type="range" id="input-seconds" name="vol" min="5" max="200" onclick="updateTime()" value="10" /> <button class="button btn-start" id="btn-start" onclick="onTimesUp()">Start 5 Sec timer</button> Call vibrate API:
function startTimer() { timerInterval = setInterval(() => { timePassed = timePassed += 1; timeLeft = TIME_LIMIT - timePassed; document.getElementById("base-timer-label").innerHTML = formatTime( timeLeft // show the time left ); updateTimerUI(); if (timeLeft <= 0) { onTimesUp(); // vibrate called } }, 1000); // call this every second } function startVibrationPattern() { // Values at even indices (0, 2, 4, ...) specify vibrations, while the odd // indices specify pauses. // Vibrate for 500ms 6 times, pausing for 250ms in between each one. console.log("Vibrate!"); navigator.vibrate([500, 250, 500, 250, 500, 250, 500, 250, 500, 250, 500]); } Reset clock when buzzed:
function onTimesUp() { startVibrationPattern(); resetTimer(); startTimer(); } function updateTime() { TIME_LIMIT = document.getElementById("input-seconds").value; document.getElementById("btn-start").innerText = `Reset ${TIME_LIMIT} Sec timer`; resetTimer(); } function resetTimer() { clearInterval(timerInterval); timePassed = 0; timeLeft = TIME_LIMIT; updateTimerUI(); }
I felt it was straightforward to implement and does not have many dependencies to slow me down. Having a simple website to buzz in meetings works just fine for my use cases. I felt it would be super awesome to have following features - which would be a value add:
- Sharing links with timer presets in URL ?
- Maybe a mobile app to buzz ?
For my demo, the source is hosted on GitHub repo: MeetingBuzzer repo, quick sneak peek is below:



TECH
javascript website chrome