Website to check the weather in Singapore
Released: SG Weather Forecast Website
Today is a company holiday - granted by FB as a compassionate leave to avoid employee’s exhaustion due to overwork. Good time to relax! I was sitting in my bedroom and watching something funny but realized a few water drop sound. Quickly ran to the window to find out that it has started raining heavily - a typical of SG weather. This sparked my thought to create a website for checking SG weather - in my locality and for a shorter term say a few hours.
I crawled up on the internet and stumbled on api.data.gov.sg which is supposed to be a single point where all the data points about Singapore are shared. Upon a little search, I found 2-hour-weather-forecast which was exactly what I needed. It shared the lat-long boundaries of each locality - which I felt is too hacky to search. I wanted a quick way to glance over this data and since I already the localities of my concern, I decided to host a website using this publically accessible data.
Goals
In short, Following is the reason I decide to develop this website?
Weather in SG changes very fast
No good way to skim through weather data in SG
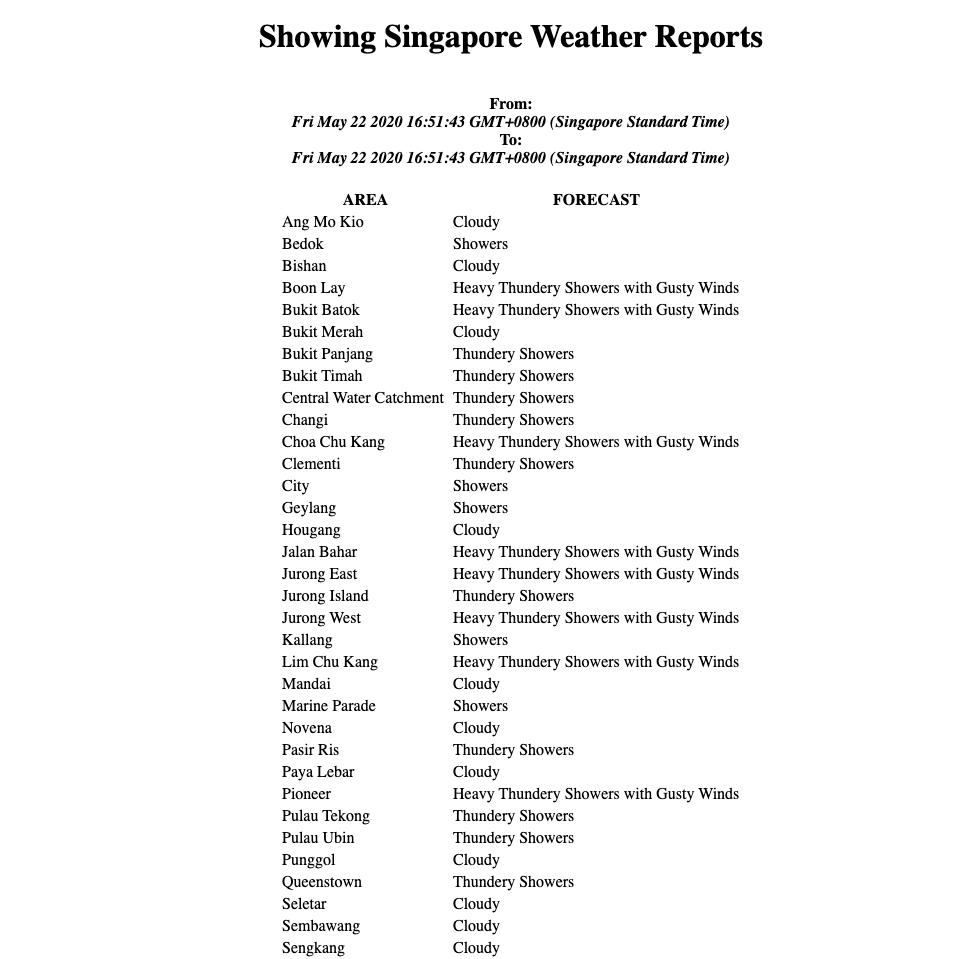
As POC, I made a simple website to solve this problem, this one: SgWeather. I had observed that I may need to see data in a loop or integrate it further, so I added anchor tags to add the ability to share/save/bookmark the links and retain the context on page refresh. Note that the data will always be refreshed and I am fine with that - I did not see any use case for seeing stale weather report.
Flow
Save the columns to
table:function Headers(list, selector) { var columns = []; var header = $('<tr />'); for (var i = 0; i < list.length; i++) { var row = list[i]; for (var k in row) { if ($.inArray(k, columns) == -1) { columns.push(k); // Creating the header header.append($('<th />').html(k.toUpperCase())); } } } // Appending the header to the table $(selector).append(header); return columns; } Construct the data table:
function constructTable(list, selector) { if (list === undefined || !Array.isArray(list) || list.length <= 0) { return; } $(selector).html(""); // Getting the all column names var cols = Headers(list, selector); // Traversing the JSON data for (var i = 0; i < list.length; i++) { var key = list[i][cols[0]].toLowerCase().replace(/\s+/g, ''); var row = $('<tr id="' + key + '" />'); for (var colIndex = 0; colIndex < cols.length; colIndex++) { var val = list[i][cols[colIndex]]; // If there is any key, which is matching // with the column name if (val == null) val = ""; row.append($('<td />').html(val)); } // Adding each row to the table $(selector).append(row); } } Show errors in case website loading fails:
function handle_error() { console.log("Some error occurred"); $("#data").html("Website loading failed, try refreshing or contact the owner!"); }
I felt it was straightforward to implement and does not have many dependencies to slow me down. Having a simple website to check SG weather works just fine for my use cases. I felt it would be super awesome to have following features - which would be a value add:
- Adding location detection and filter the displayed weather based on my current location
- Add a link to Google Maps when the location is outside of Singapore
For my demo, the source is hosted on GitHub repo: SgWeather repo, quick sneak peek is below:

TECH
javascript website API