Cool website to create QR code to share wifi password
Released: Sharing wifi via QR codes
Have you ever found yourself being conscious of sharing Wifi access to others say at your home when you have to share wifi with relatives but not with kids? Then you are like me, and I have a solution for exactly this! I discovered that we have a not-so-documented way to enable wifi pairing in Android and iOS devices via a deeplink. Full credits to https://qifi.org/ and here is my take on how to do it. This solution can also be used for public places where a QR code can be pasted as self-help for the audiences say in restaurants, hotels, hospitals or any other place.
WIFI:S:<SSID>;T:<WPA|WEP|>;P:<password>;<H:true>;
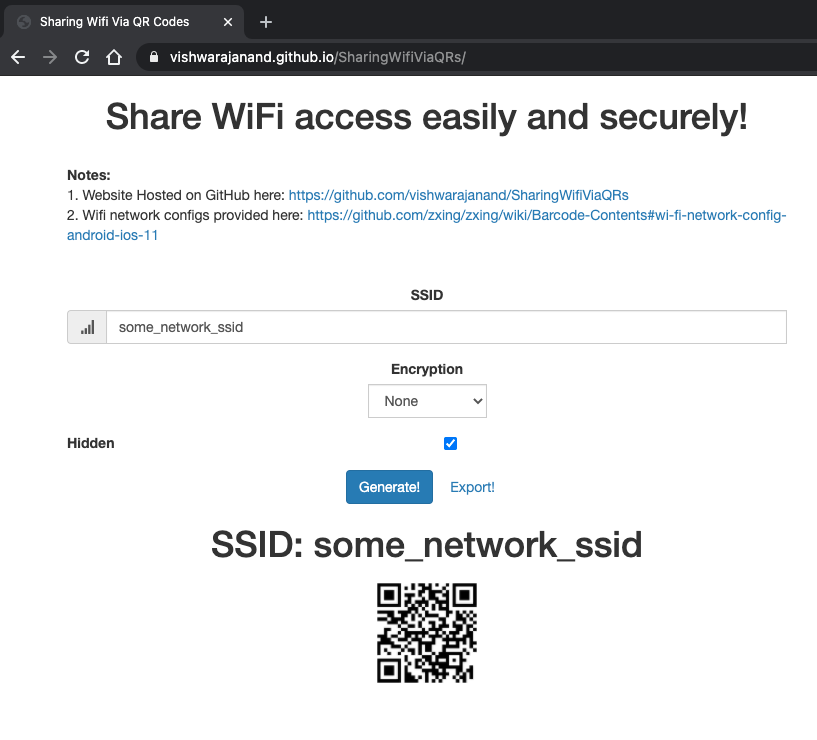
The technical spec has been documented by GitHub user ZXing and it works in iOS as well as Android. It gave me the right enthu to make a mini demo of my own! And here it is, hosted on GitHub.
One of our website users (Emma) suggested a new free qr code generator from websiteplanet.com, where users can customize colors, create frames, and even incorporate your company’s logo and social links. It offers wonderful ways to make QR codes more visually appealing and engaging.
Key Pointers
HTML forms to collect user inputs
Build dropdown for connection options WPA/WEP/unprotected wifi:
<div class="input-group"> <select name="enc" id="enc" class="form-control"> <option value="WPA">WPA/WPA2 <option value="WEP">WEP <option value="nopass">None </select> </div> Sanitize inputs, to avoid passing corrrupted data to 3P QR code generator:
function escape_string(string) { var to_escape = ['\\', ';', ',', ':', '"']; var output = ""; for (var i = 0; i < string.length; i++) { if ($.inArray(string[i], to_escape) != -1) { output += '\\' + string[i]; } else { output += string[i]; } } return output; }; Generate QR Code String:
var qrstring = 'WIFI:S:' + escape_string(ssid) + ';T:' + enc + ';P:' + escape_string(key) + ';'; if (hidden) { qrstring += 'H:true'; } qrstring += ';'; // marking hidden is required! Display a QR Code from a given string:
// clear the previous QR $('#qrcode').empty(); // create a new QR var qr = document.createElement('canvas'); qr.setAttribute('width', '256px'); qr.setAttribute('height', '256px'); var ctx = qr.getContext('2d'); var img = new Image(); img.setAttribute('crossOrigin', 'anonymous'); img.onload = function () { ctx.drawImage(img, 0, 0); show_export(); }; img.src = 'https://api.qrserver.com/v1/create-qr-code/?data=' + qrstring; // display the QR code $('#qrcode').html(qr); Code to export QR code:
function show_export() { var ssid = $('#ssid').val(); var canvas = $('#qrcode canvas'); if (canvas !== null || canvas !== undefined || canvas.length <= 0) { var ctx = canvas[0].getContext('2d'); var data = canvas[0].toDataURL('image/png'); var e = $('#export'); e.attr('href', data); e.attr('download', ssid + '-qrcode.png'); e.css('display', 'inline-block'); } }
It was straightforward to implement and does not have many dependencies. Having a simple website to show QR code works sufficiently fine for my demo. I felt it would be super awesome to have the following features - which would be a value add:
- Add a custom logo in the displayed QR code
- Allow exporting links instead of QR!
For my demo, the source is hosted on GitHub repo: SharingWifiViaQRs repo, quick sneak peek is below:



TECH
javascript website chrome